In der Folge 1 haben wir oft über Methoden gesprochen. Mit manipulierenden Methoden oder "Aufträgen", wie sie manchmal genannt werden, kann man Attributwerte von Objekten verändern. Meistens sind diese Attribute als private gekennzeichnet, so dass es keine Möglichkeit gibt, von außen auf sie zuzugreifen - außer durch manipulierende Methoden, die extra zu diesem Zweck geschrieben worden sind.
Schritt 1 - Unser Projekt anpassen
Öffnen Sie das Projekt "Zeichnung01" und speichern Sie mit "Speichern unter" eine Kopie des Projektes unter dem Namen "Zeichnung02" ab.
Achtung: Sie können nur auf einem Laufwerk speichern, auf dem Sie Schreibzugriff haben. Am besten nehmen Sie dafür Ihren eigenen USB-Stick!
Löschen Sie die beiden Klassen Triangle und Square aus dem Projekt.
Löschen Sie aus dem Quelltext der Klasse Zeichnung alle Befehle, die sich auf die beiden gelöschten Klassen beziehen.
So könnte der Quelltext der Klasse Zeichnung aussehen, wenn Sie die obigen Anweisungen befolgt haben:
public class Zeichnung
{
Circle sonne, mond;
public Zeichnung()
{
sonne = new Circle();
mond = new Circle();
}
public void makeVisible()
{
sonne.makeVisible();
mond.makeVisible();
}
public void draw()
{
sonne.moveVertical(-50);
sonne.moveHorizontal(150);
sonne.changeSize(100);
sonne.changeColor("yellow");
mond.moveVertical(-50);
}
}
Kompilieren Sie nun das Projekt erneut.
So müsste Ihr BlueJ-Projekt jetzt aussehen:

Schritt 2 - Die Klasse Circle ansehen
Doppelklicken Sie auf die Klasse Circle.
Es öffnet sich ein Editor-Fenster mit dem Quelltext der Klasse Circle. Wir schauen uns nicht den ganzen Quelltext an, sondern nur die Deklaration der fünf Attribute:
public class Circle
{
private int diameter;
private int xPosition;
private int yPosition;
private String color;
private boolean isVisible;
...
Über Attribute haben wir in dem Lernbaustein "Attribute" schon ausführlich geredet. Wenn Sie diesen Lernbaustein noch nicht gelesen haben, wäre jetzt eine Gelegenheit, dies nachzuholen. In diesem Lernbaustein wird die Funktion aller fünf Attribute eingehend erkärt.
Betrachten wir jetzt den Konstruktor der Klasse Circle:
public Circle()
{
diameter = 30;
xPosition = 20;
yPosition = 60;
color = "blue";
isVisible = false;
}
Auch zum Thema "Konstruktoren" gibt es einen Lernbaustein, den Sie sich ansehen sollten.
Suchen Sie in dem Quelltext nun die Methode moveRight().
Hier ist der Quelltext dieser Methode:
public void moveRight()
{
moveHorizontal(20);
}
Der Quelltext ist recht kurz. Er besteht aus dem Kopf der Methode, die auch als Signatur bezeichnet wird, einem Paar geschweifter Klammern, und in diesen Klammern den Aufruf der Methode moveHorizontal().
Jetzt wollen wir natürlich wissen, was da eigentlich aufgerufen wird.
Suchen Sie in dem Quelltext die Methode moveHorizontal().
Auch diesen Quelltext finden wir recht schnell:
public void moveHorizontal(int distance)
{
erase();
xPosition += distance;
draw();
}
Diese manipulierende Methode verändert den Wert des Attributes xPosition. Dazu muss die Methode wissen, um wie viele Pixel die xPosition denn erhöht oder erniedrigt werden soll. Diese Information erhält die Methode über den Parameter distance.
In den geschweiften Klammern stehen drei Befehle
- erase(): Diese Methode löscht den gezeichneten Kreis von der Zeichenfläche.
- xPosition += distance: Dieser Befehl erhöht den Attributwert von xPosition um den Betrag, der in dem Parameter distance gespeichert ist. Hat distance zum Beispiel den Wert 50, wird xPosition um diesen Wert erhöht, beispielsweise von 70 auf 120.
- draw(): Diese Methode zeichnet den Kreis an der neuen Position.
Da die Methode moveHorizontal() von der Methode moveRight() mit dem Parameter 20 aufgerufen wird, wissen wir, dass sich bei jedem Aufruf von moveRight() der Kreis um 20 Pixel nach rechts bewegt.
Schritt 3 - Die Klasse Circle ergänzen
Scrollen Sie in dem Quelltext der Klasse Circle wieder nach oben und fügen Sie direkt unterhalb des Konstruktors den Quelltext von drei neuen Methoden ein:
public Circle()
{
diameter = 30;
xPosition = 20;
yPosition = 60;
color = "blue";
isVisible = false;
}
public int getDiameter()
{
return diameter;
}
public int getXPosition()
{
return xPosition;
}
public int getYPosition()
{
return yPosition;
}
Kompilieren Sie den Quelltext, erzeugen Sie ein Objekt sonne der Klasse Circle, und klicken Sie dann mit der rechten Maustaste auf sonne.

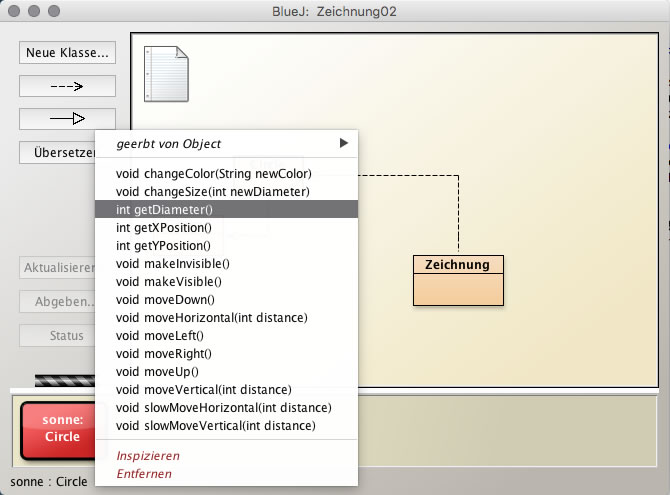
Wie man auf dieser Abbildung gut sehen kann, tauchen die drei neuen Methoden in dem Kontextmenü auf. Was passiert wohl, wenn man jetzt eine dieser selbst geschriebenen Methoden aufruft?
Rufen Sie mit der rechten Maustaste eine der drei Methoden aus dem Kontextmenü auf.

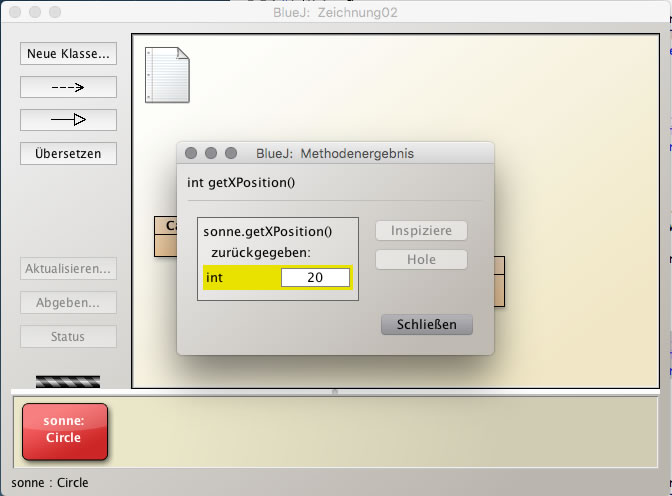
Die Methode getXPosition liefert einen Wert zurück, nämlich den aktuellen Wert des Attributes xPosition.
Wir haben die Klasse Circle um drei sondierende Methoden ergänzt. Sondierende Methoden dienen zum Abfragen von Attributwerten. Mit der sondierenden Methode getXPosition() wird der Wert des Attributes xPosition abgefragt. Diese sondierende Methode wurde als public deklariert, daher kann man von außen auf sie zugreifen. Sie erscheint auch im Kontextmenü des Objektes. Hätten wir die Methode als private deklariert, würde sie im Kontextmenü nicht auftauchen, und man könnte auch auf andere Weise nicht an die Methode "herankommen" - außer direkt über den Quelltext der Klasse Circle.
Übung 2.1-2
- Überprüfen Sie die Funktionsweise der sondierenden Methoden, indem Sie ein Circle-Objekt anlegen und dieses dann 100 Pixel nach rechts und dann 60 Pixel nach unten verschieben. Rufen Sie danach die Methoden getXPosition() und getYPosition() auf.
- Erhöhen Sie den Durchmesser des Kreises auf 100 und überprüfen Sie dann, ob die Methode getDiameter() korrekt funktioniert.
Seitenanfang -
Weiter mit Fallunterscheidungen...